What's new
..User Interface..
Version 4 of WebAnimator features a completely new interface: you will love working in an organized, clear and intuitive environment, where you have everything you need to create spectacular animations right at your fingertips.
WE'D LIKE TO HIGHLIGHT THE FOLLOWING FEATURES:
Multiple project management
We have gone from an SDI (Single Document Interface) to an MDI (Multi Document Interface) . This means that now you can open multiple projects at the same time rather than just one.
High definition monitors
Elements such as icons, text, toolbars and dialog boxes continue to look sharp and real even when you work with higher definition monitors.
Styles for the code Editor
The WebAnimator 4 code editor is not only powerful, it is now also customizable: you can define your custom style and select specific fonts and colors (Preferences | Code editor).
Opening Projects
Using the appropriate File | Recent projects command, you can quickly find and open the latest projects you are working on.
Timeline
You can freely define the interval to be used (e.g. 1 second, 2 seconds, etc.) for viewing the timeline.
Panes management
You can split off main window panes: in this way you have more space available and you can work on multiple monitors,
Saving projects
If you want, you can save a project as a single compressed file: this will be useful for simplifying backups or for moving your work to another computer.
Zoom
To work more effectively, you can zoom not only the scene, but also the timeline: this makes everything more convenient.
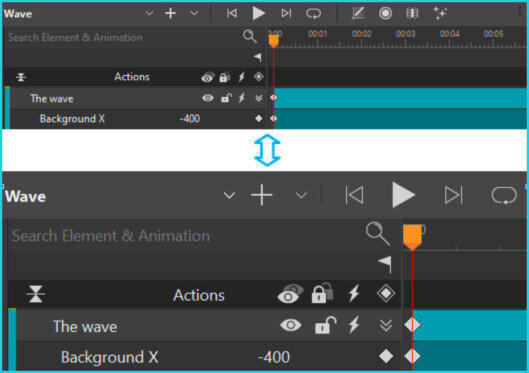
Shortcuts
Menus are practical, but keyboard commands are much faster. Take advantage of the ability to customize keyboard shortcuts for menu commands (Preferences | Shortcuts).
Project backup
Backing up projects is always a good rule of thumb. You can set up an automatic backup, which can even be configured at regular time intervals (for example, every 10 minutes) and not worry about anything anymore.
..Elements..
With WebAnimator 4 you can let your imagination run wild using the wide range of customizable elements at your disposal: DIVs, text, HTML widgets, images, audio files, videos, symbols, custom elements and a whole variety of predefined and free shapes.
LET'S TAKE A LOOK AT THE MOST INTERESTING NEW FEATURES:

Text
For text, you now have a truly complete editor at your disposal. You can do it all: create bullet points, add highlights, insert symbols, create links, manage scroll bars and much more.

HTML Widgets
HTML Widgets have also become more powerful: you can use them, for example, to load external URLs, HTML resources and SVG images.


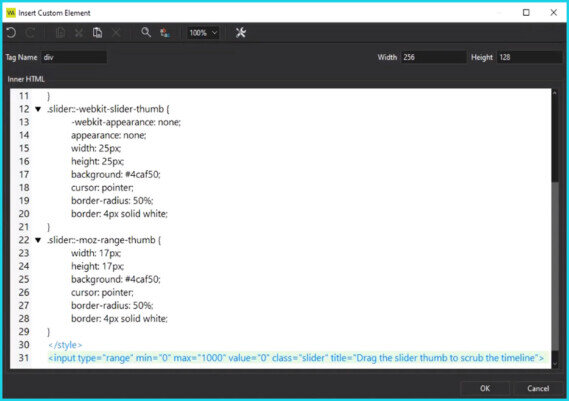
Customized elements
With this new element, the possibilities become endless: it allows you to insert the necessary code to create the element you need and to customize it as you like.


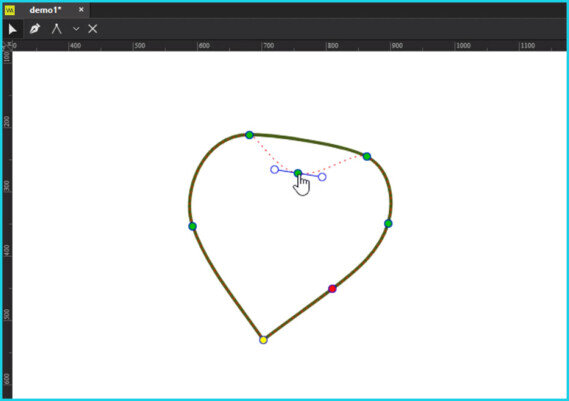
Predefined and free shapes
You have a large variety of predefined shapes at your disposal, which you can customize in every detail. Alternatively, you can always import or draw the vector elements you need.

Shared features
For all elements you can now:
configure a rotation using your mouse and not just based on a numerical value; freely define the rotation point, which does not necessarily have to be in the center; define a distortion (skew); use programmable filters: Invert, Hue, Contrast, Brightness, Saturation, Sepia, Gray tones, Blur; insert the element in a mask (e.g. rectangle, circle, oval).
..Features..
The new version 4 of WebAnimator shines precisely when it comes to the powerful set of animation features now included: Sprite sheets, motion paths, easing methods, morph animations, text animations, freehand drawing animations and much more.
FEATURES TO ABSOLUTELY NOT MISS OUT ON:

Responsive Design
You now have complete control over the behavior of the project at each resolution: you can set the necessary breakpoints both on the width and on the height of the animation.

Custom preloaders
A preloader is the most elegant solution to take up the time it takes for your animation to load. You can customize the default preloader or decide to create your own loading screen.

Keyframe Line Length
With the keyframe Line Length feature you create animations in which the lines appear as if they were drawn by hand on the spot: a rather useful feature, for example, to animate charts and infographics.

3D animations
WebAnimator 4 also supports the creation of some 3D animations. You can configure specific properties that allow you to accurately manipulate the elements in space and quickly take advantage of special tools using the Canvas.

Event Management
Interactivity is a great way to gain and keep audience’s attention: engage your viewers by adding actions and triggers in response to events such as a mouse click or a key press. You can choose among 12 different events (mouse over, swipe, ecc.), even for mobile devices.

Morph Animations
Animate from one shape’s form to another through a seamless transition with no coding skills required.

Symbols
Use symbols to share identical elements, scenes, timelines, and animations across scenes or at different positions in the same scene.

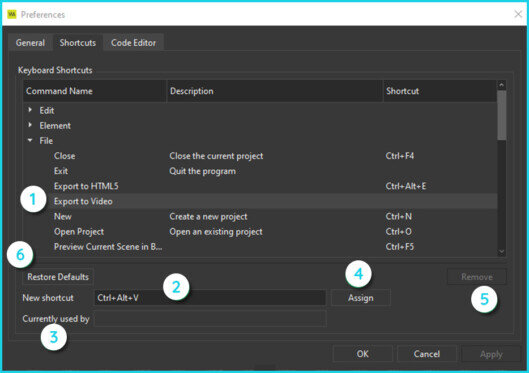
Export Videos
Export projects to video formats (MP4, WebM, MKV) for demonstration purposes. With a click, your content will be ready in seconds.

Sprite Sheets
A sprite sheet is a sequence of various graphics arranged in one bitmap image file. Thanks to sprite sheets, you can create an animated character representing one or several animation sequences while only needing to load a single file.

Easing Methods
Easing specifies the speed at which a transition progresses over time. Up to 40 easing methods are at hand to make your animations more stunning and natural.
..Other updates..
- A single element can be shown in all scenes in your project. Once this is done, you can create a different animation for each of these elements in each scene.
- Using the Paste Images command, the pasted image file is saved in the project resources.
- The same browser tab is always used to preview the project, instead of opening a new one every time.
- The element grouping functionality has been enhanced.
- A compatibility alert warns you if you use commands not supported by some browsers.
- You can use a direct command to configure the animation loop playback in one click.
- You can configure a custom cursor for each element.