Novità
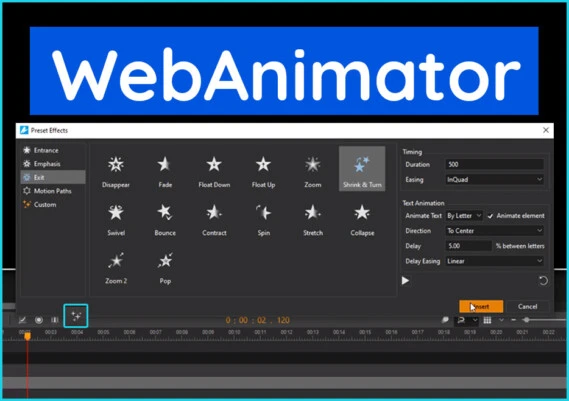
..Interfaccia Grafica..
La versione 4 di WebAnimator ha un'interfaccia completamente nuova: adorerai lavorare in un ambiente organizzato, chiaro ed intuitivo, dove hai subito a portata di mano tutto ciò che occorre per creare animazioni spettacolari.
IN PARTICOLARE TI SEGNALIAMO:
Gestione multipla dei progetti
Siamo passati da una SDI (Single Document Interface) ad una MDI (Multi Document Interface) ed ora puoi aprire più progetti contemporaneamente e non uno solo per volta.
Monitor ad alta definizione
Elementi come icone, testo, barre degli strumenti, finestre di dialogo continuano a risultare nitidi e reali anche quando lavori con monitor con una definizione più elevata.
Stili nell'Editor di codice
L'editor di codice non solo è potente, ora è anche personalizzabile: puoi definire lo stile e decidere, così, font e colori (Preferenze | Editor del codice).
Apertura dei progetti
Con l'apposito comando File | Progetti recenti puoi trovare e aprire velocemente gli ultimi progetti ai quali stai lavorando.
Timeline
Sei libero di definire l'intervallo da utilizzare (per es: 1 sec, 2 sec, ecc.) per la visualizzazione della timeline.
Gestione dei pannelli
Puoi scorporare i pannelli della finestra principale: in questo modo hai più spazio a disposizione e puoi lavorare su più monitor.
Salvataggio del progetto
Se vuoi, puoi salvare il progetto come un unico file compresso: ti sarà utile per semplificare le operazioni di backup oppure per spostare il lavoro su un altro computer.
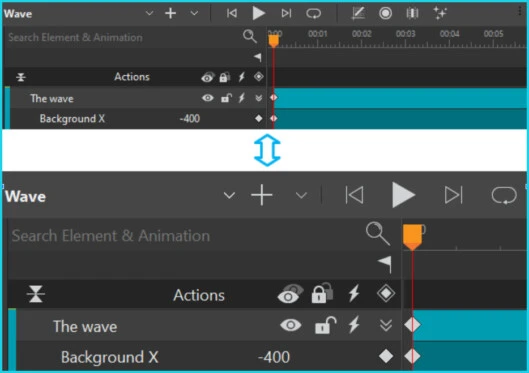
Zoom
Per lavorare al meglio puoi ingrandire non solo la scena ma anche la timeline: così è tutto più comodo.
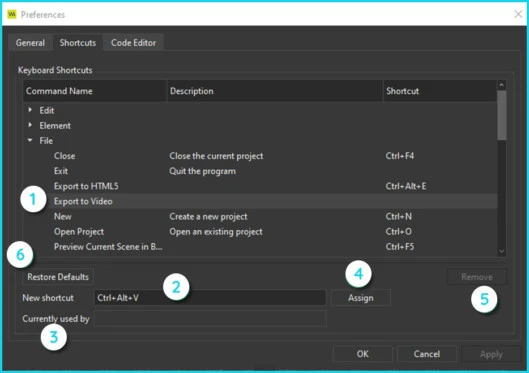
Shortcut
I menu sono pratici ma i comandi da tastiera sono più veloci. Sfrutta la possibilità di personalizzare gli shortcut da tastiera per i comandi del menu (Preferenze | Scorciatoie).
Backup del progetto
Fare il backup dei progetti è sempre una buona regola. Puoi impostare un backup automatico, anche ad intervalli regolari di tempo (per esempio, ogni 10 minuti) e non preoccuparti più di nulla.
..Elementi..
Con WebAnimator 4 puoi dare spazio alla tua fantasia utilizzando la vasta gamma di elementi personalizzabili a tua disposizione: DIV, testo, widget HTML, immagini, file audio, video, simboli, elementi personalizzati e un'intera varietà di forme predefinite e libere.
SCOPRIAMO LE NOVITÀ PIÙ INTERESSANTI:

Testo
Per i testi hai ora a disposizione un editor realmente completo. Puoi fare tutto: prevedere punti elenco, mettere evidenziature, inserire simboli, creare link, gestire barre di scroll, e tanto altro ancora.

Widget HTML
Anche le Widget HTML sono diventate più potenti: puoi utilizzarle, per esempio, per caricare URL esterni, risorse HTML e immagini SVG.


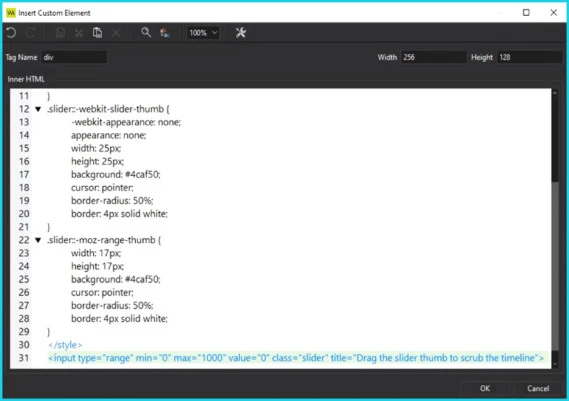
Elementi personalizzati
Con questo nuovo elemento le possibilità diventano infinite: ti permette di inserire il codice necessario per creare proprio l'elemento che ti serve e per personalizzarlo come preferisci.


Forme predefinite e libere
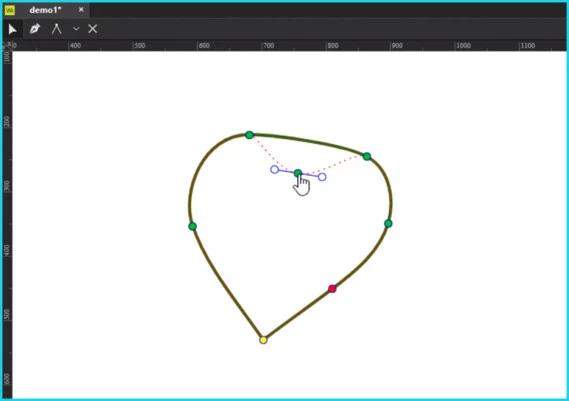
Hai a disposizione una grande varietà di forme predefinite che puoi personalizzare in ogni dettaglio. Altrimenti puoi sempre importare o disegnare gli elementi vettoriali che ti servono.

Funzioni comuni
Per tutti gli elementi ora puoi:
impostare una rotazione tramite mouse e non solo attraverso valore numerico; definire liberamente il punto di rotazione che non deve più essere necessariamente al centro; impostare una distorsione (skew); utilizzare filtri programmabili: Inverti, Tinta, Contrasto, Luminosità, Saturazione, Sepia, Toni di grigio, Sfocatura; inserire l'elemento in una maschera (per es: rettangolo, cerchio, ovale.
..Funzioni..
Dove la nuova versione 4 di WebAnimator da il suo meglio è nel potente set di funzioni di animazione ora incluse: fogli Sprite, percorsi di movimento, metodi di easing, animazioni morph, animazioni di testo, animazioni di disegno a mano libera e tanto altro ancora.
ASSOLUTAMENTE DA NON PERDERE:

Responsive Design
Hai un controllo completo del comportamento del progetto ad ogni risoluzione: puoi impostare i breakpoint necessari sia sulla larghezza che sull'altezza dell'animazione.

Preloader personalizzati
Un preloader è la soluzione più elegante per occupare il tempo necessario per il caricamento della tua animazione . Puoi personalizzare il preloader previsto di default oppure decidere di creare una tua schermata di caricamento.

Keyframe Line Length
Con il keyframe Line Length crei animazioni in cui le linee compaiono come se venissero disegnate a mano sul momento: è utilissimo, per esempio, per animare grafici e infografiche.

Animazioni 3D
WebAnimator 4 supporta anche la creazione di alcune animazioni 3D. Puoi agire su alcune proprietà che ti permettono di manipolare con precisione gli elementi nello spazio e sfruttare appositi strumenti per intervenire rapidamente agendo sul Canvas.

Gestione Eventi
Coinvolgi i tuoi spettatori aggiungendo azioni e trigger in risposta a eventi come il click del mouse o la pressione di un pulsante. Puoi scegliere tra 12 eventi diversi (mouse over, swipe, ecc.), anche per dispositivi mobile.

Effetto Morphing
Nel morphing una forma si trasforma in un'altra attraverso una transizione fluida. Puoi ottenerlo molto facilmente, anche senza alcuna competenza di coding.

Simboli
Usa i simboli per far sì che elementi, scene, linee temporali o animazioni identiche siano condivise in scene diverse o in posizioni diverse della stessa scena.

Esportazione Video
Esporta le tue animazioni in formato video (MP4, WebM, MKV) in modo da dare una dimostrazione della loro bellezza. Basta un click e tutti potranno avere un assaggio dei tuoi progetti.

Sprite
Una Sprite è una sequenza di immagini inclusa in un unico file bitmap. Grazie alle Sprite puoi creare un personaggio animato che prevede una o più sequenze animate caricando un singolo file.

Metodi di Easing
L'Easing specifica la velocità con cui una transizione si sviluppa nel tempo. Puoi scegliere tra 40 metodi diversi per rendere le tue animazioni più naturali e sbalorditive.
..Altre novità..
Un singolo elemento può essere mostrato in tutte le scene del tuo progetto. Fatto questo, in ciascuna scena puoi creare un'animazione diversa per ognuno di questi elementi. Con il comando Incolla Immagini, il file dell'immagine incollata viene salvato nelle risorse del progetto. Per l'anteprima del progetto viene utilizzata sempre la stessa scheda del browser invece che aprirne una nuova ogni volta. Migliorata la funzione di raggruppamento degli elementi. Un alert di compatibilità ti avvisa se utilizzi dei comandi non supportati da alcuni browser. Puoi sfruttare un comando diretto per impostare in un click la riproduzione in loop delle animazioni. Puoi impostare un cursore personalizzato per ogni elemento.