Neuheiten
..Benutzeroberfläche..
Version 4 von WebAnimator verfügt über eine völlig neue Benutzeroberfläche: Sie werden es lieben, in einer organisierten, übersichtlichen und intuitiven Umgebung zu arbeiten, in der Sie alles, was Sie zum Erstellen spektakulärer Animationen benötigen, direkt zur Hand haben.
FOLGENDE FEATURES MÖCHTEN WIR BESONDERS HERVORHEBEN:
Betreuung mehrerer Projekte
Wir sind von einer SDI (Single Document Interface) zu einer MDI (Multi Document Interface) übergegangen, und jetzt können Sie mehrere Projekte gleichzeitig öffnen und nicht nur jeweils eines.
Hochauflösende Monitore
Elemente wie Symbole, Text, Symbolleisten und Dialogfelder sehen auch bei der Arbeit mit hochauflösenden Monitoren weiterhin scharf und realistisch aus.
Stili nell'Editor di codice
L'editor di codice non solo è potente, ora è anche personalizzabile: puoi definire lo stile e decidere, così, font e colori (Preferenze | Editor del codice).
Öffnen von Projekten
Mit dem entsprechenden Befehl Dateien | neueste Projekte können Sie die neuesten Projekte, an denen Sie arbeiten, schnell finden und öffnen.
Timeline
Sie können das zu verwendende Intervall für die Anzeige der Zeitleiste frei definieren (z. B. 1 Sekunde, 2 Sekunden usw.).
Verwaltung der Bereiche
Sie können die Bereiche des Hauptfensters teilen: Auf diese Weise steht Ihnen mehr Platz zur Verfügung und Sie können auf mehreren Monitoren arbeiten,
Projekte speichern
Wenn Sie möchten, können Sie ein Projekt als einzige komprimierte Datei speichern: Dies ist nützlich, um die Datensicherung zu vereinfachen oder um die Arbeit auf einen anderen Computer zu übertragen.
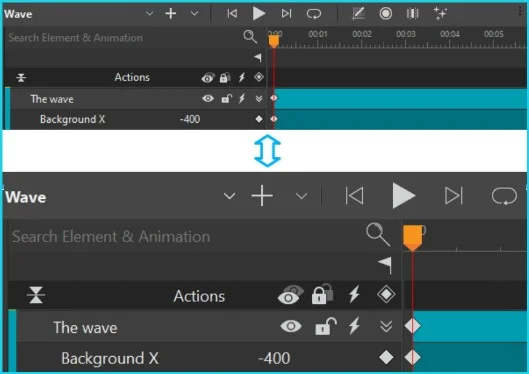
Zoomen
Um effektiver zu arbeiten, können Sie nicht nur die Szene, sondern auch die Zeitleiste zoomen: Das macht alles bequemer.
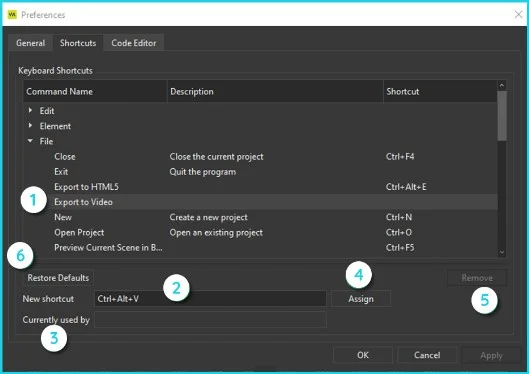
Shortcuts
Menüs sind praktisch, aber Tastaturbefehle sind viel schneller. Nutzen Sie die Möglichkeit, Tastenkombinationen für Menübefehle anzupassen (Einstellungen | Tastenkombinationen).
Backup des Projekts
Das Sichern von Projekten ist immer eine gute Faustregel. Sie können ein automatisches Backup einrichten, das sogar in regelmäßigen Zeitabständen (z. B. alle 10 Minuten) konfiguriert werden kann und sich um nichts mehr kümmern müssen.
..Elemente..
Mit WebAnimator 4 können Sie Ihrer Fantasie freien Lauf lassen, indem Sie die große Auswahl an anpassbaren Elementen nutzen: DIVs, Text, HTML-Widgets, Bilder, Audiodateien, Videos, Symbole, benutzerdefinierte Elemente sowie eine gVielzahl vordefinierter und freier Formen.
ENTDECKEN WIR DIE INTERESSANTESTEN NEUEN FUNKTIONEN:

Text
Für Texte steht Ihnen nun ein wirklich umfassender Editor zur Verfügung. Sie können alles tun: Aufzählungspunkte erstellen, Hervorhebungen setzen, Symbole einfügen, Links erstellen, Bildlaufleisten verwalten und vieles mehr.

HTML-Widget
Die HTML-Widgets sind leistungsfähiger geworden: Sie können damit zum Beispiel externe URLs, HTML-Ressourcen und SVG-Bilder laden.


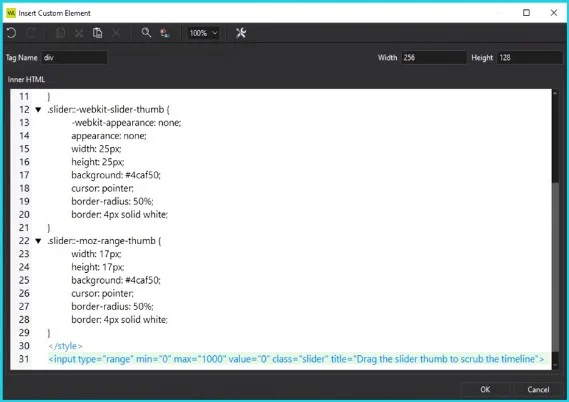
Personalisierte Elemente
Mit diesem neuen Element werden die Möglichkeiten endlos: Sie können den erforderlichen Code eingeben, um genau das Element zu erstellen, das Sie benötigen, und es beliebig anpassen.


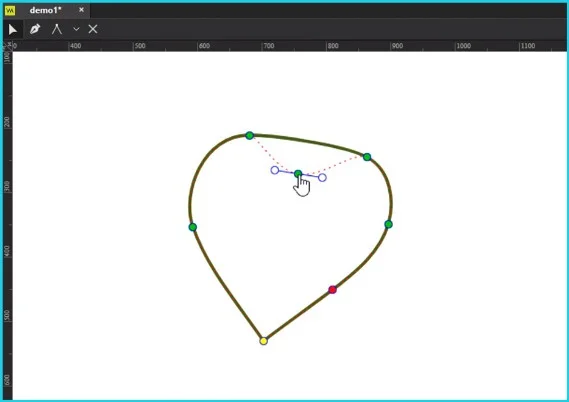
Vordefinierte und freie Formen
Ihnen steht eine Vielzahl vordefinierter Formen zur Verfügung, die Sie bis ins Detail anpassen können. Andernfalls können Sie jederzeit die benötigten Vektorelemente importieren oder zeichnen.

Gemeinsame Funktionen
Für alle Elemente können Sie jetzt:
Eine Drehung mit der Maus und nicht nur mit einem numerischen Wert einstellen. Den Drehpunkt frei wählen; er muss nicht mehr unbedingt in der Mitte liegen. Eine Schiefe einstellen (Skew). Programmierbare Filter verwenden: Invertieren, Farbton, Kontrast, Helligkeit, Sättigung, Sepia, Graustufen, Bildunschärfe. Das Element in eine Maske einfügen, etwa Rechteck, Kreis, Oval.
..Funktionen..
Das Beste an der neuen Version 4 von WebAnimator sind die leistungsstarken Animationsfunktionen, die jetzt enthalten sind: Sprite Sheets, Bewegungspfade, Easing-Methoden, Morph-Animationen, Textanimationen, Freihand-Zeichenanimationen und vieles mehr.
DAS SOLLTEN SIE AUF KEINEN FALL VERPASSEN:

Responsive Design
Sie haben die vollständige Kontrolle über das Verhalten des Projekts bei jeder Auflösung: Sie können die erforderlichen Breakpoints (Haltepunkte) sowohl für die Breite als auch für die Höhe der Animation setzen.

Benutzerdefinierte Preloader
Ein Preloader ist die eleganteste Lösung, um die Zeit zu verkürzen, die zum Laden Ihrer Animation benötigt wird. Sie können den Standard-Preloader anpassen oder Ihren eigenen Ladebildschirm erstellen.

Keyframe Line Length
Mit der Keyframe Line Length Funktion erstellen Sie Animationen, bei denen die Linien so aussehen, als wären sie an Ort und Stelle von Hand gezeichnet worden: ein sehr nützliches Feature, um beispielsweise Diagramme und Infografiken zu animieren.

3D-Animationen
WebAnimator 4 unterstützt auch die Erstellung einiger 3D-Animationen. Sie können auf bestimmte Eigenschaften einwirken, die es Ihnen ermöglichen, Elemente im Raum präzise zu manipulieren und schnell spezielle Werkzeuge im Canvas-Bereich zu nutzen.

Ereignissen
Beziehen Sie Ihre Besucherinnen und Besucher ein und halten Sie das Aufmerksamkeitslevel hoch, indem Sie Aktionen hinzufügen, die bei Mausklick oder dem Anklicken einer Schaltfläche ausgelöst werden. Sie können aus 12 verschiedenen Ereignissen wählen (Mouseover, Wischen usw.), auch für mobile Geräte.

Morph Animationen
Beim Morphing wird eine Form mit fließendem Übergang in eine andere überführt. Auch ohne Programmierkenntnisse können Sie diesen Effekt leicht umsetzen.

Symbole
Mit Symbolen können Sie identische Elemente, Szenen, Zeitachsen oder Animationen in verschiedenen Szenen oder innerhalb derselben Szene in verschiedenen Positionen einfügen.

Video-Export
Exportieren Sie Ihre Animationen im Videoformat (MP4, WebM, MKV), um sie mit all ihren Effekten zu präsentieren. Mit nur einem Klick können Sie so eine ansprechende Vorschau auf Ihre Projekte erstellen.

Sprite
Sprites sind Sequenzen mehrerer Bilder innerhalb einer Bitmap-Datei. Dank Sprite Sheets können Sie eine animierte Figur erstellen, die eine oder mehrere Animationssequenzen darstellt, während Sie nur eine einzige Datei laden müssen.

Easing-Methoden
Das Easing definiert die Geschwindigkeit von Übergängen. Bis zu 40 Easing-Methoden stehen zur Verfügung, um Ihre Animationen natürlicher zu gestalten und fließender wirken zu lassen.
..Weitere Neuheiten..
- Ein einzelnes Element kann in allen Szenen Ihres Projekts angezeigt werden. Danach können Sie für jedes dieser Elemente in jeder Szene eine andere Animation schaffen.
- Mit dem Befehl Bilder einfügen wird die eingefügte Bilddatei in den Projektressourcen gespeichert.
- Es wird stets derselbe Browser-Tab für die Vorschau des Projekts verwendet, anstatt jedes Mal einen neuen zu öffnen.
- Die Funktion zur Gruppierung von Elementen wurde verbessert.
- Eine Kompatibilitätswarnung warnt Sie, wenn Sie Befehle verwenden, die von einigen Browsern nicht unterstützt werden.
- Sie können einen Direktbefehl nutzen, um mit einem Klick eine Schleifenwiedergabe von Animationen einzurichten.
- Sie können für jedes Element einen eigenen Cursor festlegen.